

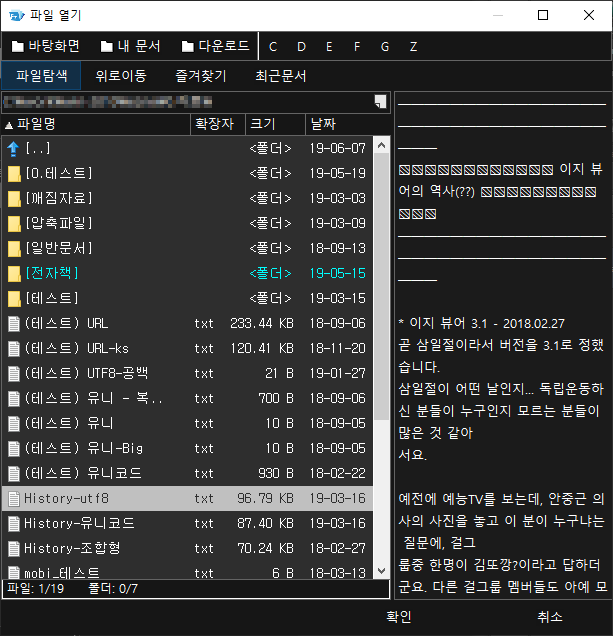
이지뷰어 모바일앱은 이지뷰어 PC버전을 기본으로 제작되었습니다.
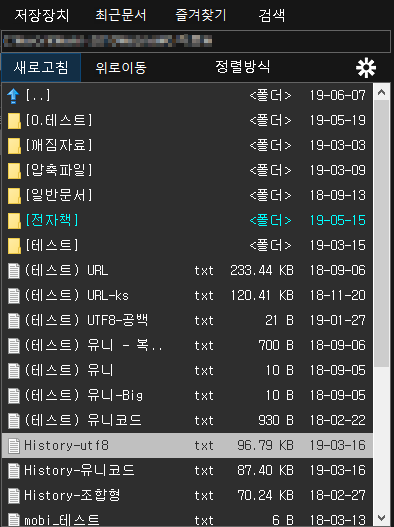
일단 기본화면구성은 이지뷰어 PC버전의 파일열기창을 기본으로 하고 있으며, 화면이 작은 모바일앱 특성상 PC버전의 일부 기능들이 생략되었습니다.
- UI 단순화 및 재배치

PC프로그램과 모바일앱 프로그램은 화면설계에 차이가 있을 수 밖에 없습니다.
화면이 크고 여유공간이 많은 PC프로그램은 주로 마우스를 사용하여 세밀한 조작이 가능하기때문에 버튼의 크기가 작더라도 사용에 지장이 없습니다.
하지만, 모바일앱은 손가락으로 터치해야하는 프로그램 특성상 버튼등 화면UI가 큼직큼직해야 합니다.
더군다나 주로 세로로 세워 사용하는 스마트폰은 PC프로그램에 비해 좌우폭이 더 좁아집니다.
도저히 PC버전의 화면을 그대로 구현할 수가 없습니다.
구현하더라도 불편할 테니깐요.
따라서 PC버전의 이지뷰어를 모바일앱으로 변환하기 앞서 불필요한 부분을 제거해나갑니다.
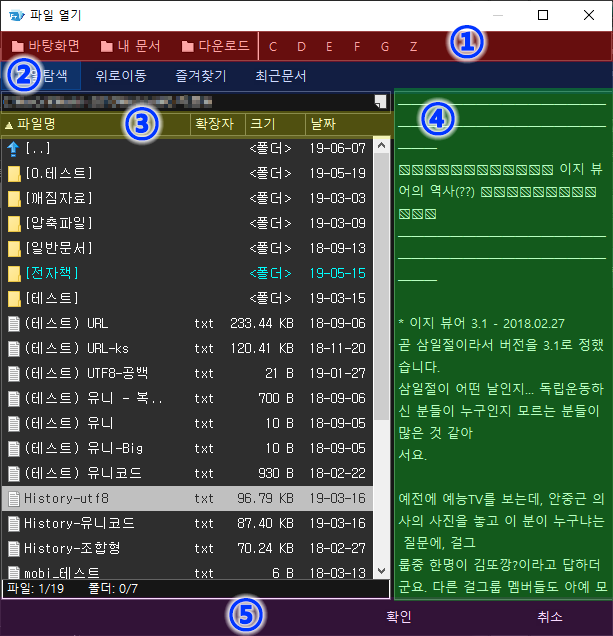
4번, 5번영역>
미리보기 및 확인/취소 버튼은 불필요함으로 화면에서 제거합니다.
1번영역>
모바일앱은 C드라이브~Z드라이브까지 존재하는 PC와는 달리 내장/외장 메모리밖에 없으므로, 내장/외장메모리를 접근하는 버튼 1개로 구현하고, 오른쪽 여백에는 2번영역의 히스토리와 즐겨찾기, 검색 버튼을 옮겨놓습니다.
3번 영역>
PC버전에서는 리스트의 각 필드제목을 클릭하여 정렬할 수 있지만, 모바일버전에서는 화면이 좁기때문에 터치하기 어렵습니다.
아예 3번영역을 제거하고, 정렬버튼을 따로 집어넣는 것이 좋을 것 같습니다.
2번 영역>
히스토리/즐겨찾기 버튼을 1번영역으로 옮기고, 오른쪽 여백에 정렬버튼과 설정버튼을 추가해줍니다.

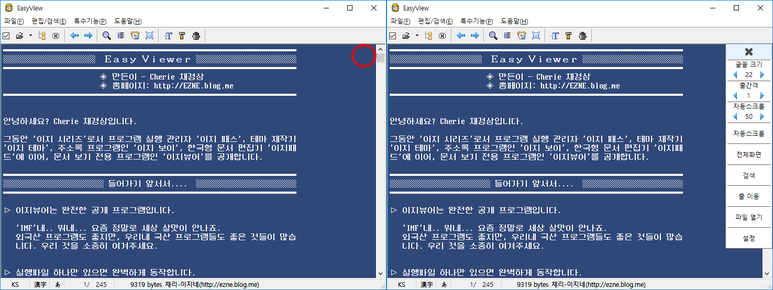
PC버전 이지뷰어의 퀵메뉴 기능입니다.
우측 상단의 설정버튼(빨간색 동그라미 부분)을 클릭하여 퀵메뉴를 호출하고, 여기에서 여러가지 기능을 지원하면 좋을 것 같지만, 모바일앱 프로그래밍을 시작한지 며칠 되지 않은 초보 프로그래머인지라 아쉽지만 다음기회로 미루어 둡니다. ㅠ.ㅠ
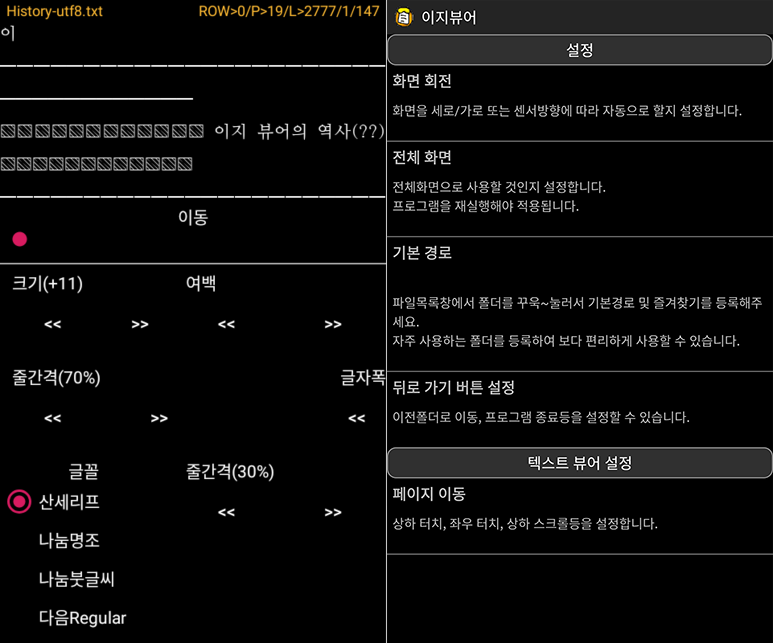
- 완성된 모바일앱 화면

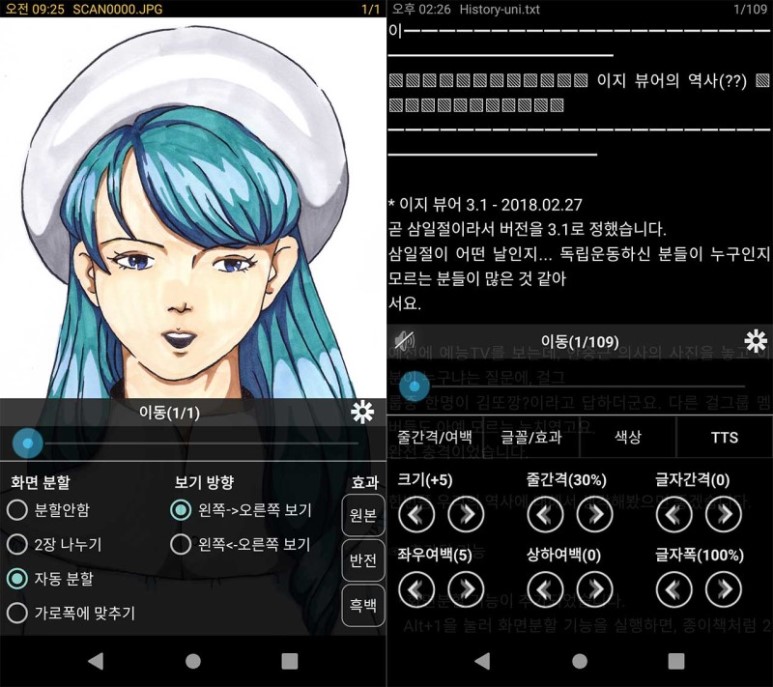
완성된 이지뷰어 모바일앱 화면입니다.
불필요한 기능을 제거하고, 버튼을 재배치하여 화면에 좀더 여유가 생긴 것 같습니다.
앞으로 이 화면을 토대로 이지뷰어 모바일앱을 개발할 것입니다.

실제로 모바일앱으로 구현한 이지뷰어 모습입니다.
원래 설계한 그대로 이지뷰어 모바일앱이 구현되었습니다.
여기에 집사람의 의견으로, [새로고침/위로이동 버튼] 영역이 상하로 이동할 수 있도록 했습니다.
한 손으로 조작하기에는 되도록 버튼들이 밑에 있는 것이 좋다네요.
제 귀가 좀 얇습니다. 팔랑팔랑~ ^^a
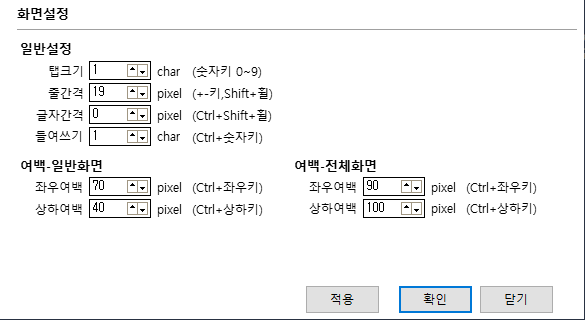
- 설정창 화면 설계

모바일앱은 무조건 전체화면으로 실행되고, 줄바꿈같은 설정은 필요없습니다.
때문에 PC버전 이지뷰어 설정창의 많은 설정항목들이 모바일앱에서는 대부분 필요 없더군요.
모바일앱 이지뷰어 설정창에는 글자 크기/여백/색상 설정 항목 정도만 있으면 될 것 같습니다.

이지뷰어 모바일앱을 개발하기 시작한지 7일째 설정창 모습입니다.
아직 제대로된 버튼 이미지도 만들지 못했고, 설정기능만 주르륵 나열해놓은 상태라서 많이 지저분해 보입니다.
폰트는 저작권문제로 함부로 사용할 수 없기때문에, 네이버에서 공개한 폰트인 나눔글꼴을 사용했습니다.
다음 글꼴은 공개라고는 하는데, 저작권쪽이 불분명하여 조만간 다른 글꼴로 대체할 생각입니다.
설정항목은 텍뷰,마루뷰어등의 앱들을 참고했습니다.
뷰어앱들의 설정항목들이 다들 비슷비슷한 것 같습니다.
어차피 글꼴크기/줄간격등 설정하는 항목은 대동소이하니깐요.
설정항목은 최대한 PC버전 이지뷰어를 그대로 가져오려고 노력했지만 어렵더군요.

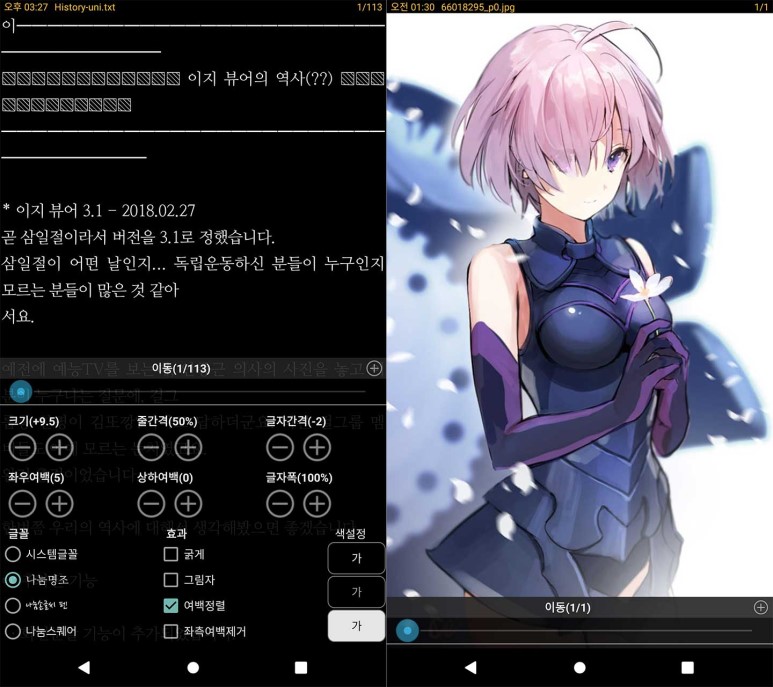
이지뷰어 모바일앱 개발 14일째 설정창 모습입니다.
개발툴인 안드로이드 스튜디오에서 기본제공하는 버튼 이미지를 사용하여, 7일째와는 달리 보다 깔끔해진 것 같습니다.
글꼴 효과는 굵게/그림자 설정만 지원했습니다.
기울어진 글꼴인 이탤릭체라던지, 줄이 그어진 스트라이크/언더라인 효과는 대부분 사용자들이 사용하지 않기때문입니다.
대신 PC버전 이지뷰어에서 제공하는 여백정렬 기능과 좌측 여백제거 기능을 추가했습니다.

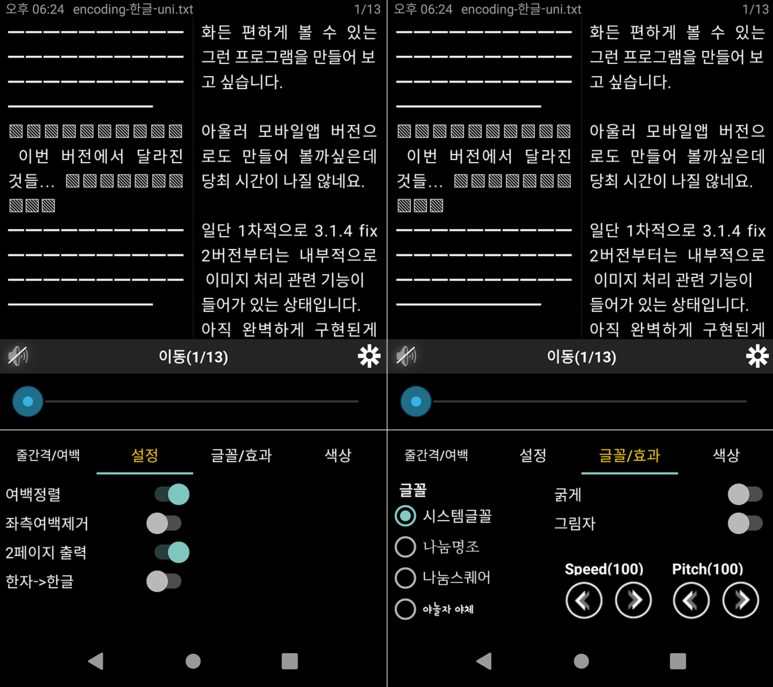
이지뷰어 모바일 개발 4주째 설정창입니다.
일렬로 주르륵 나열했던 지난번과는 달리, Tab을 이용하여 각 기능별로 나누어서 화면을 만들었습니다.
Tab을 이용하여 설정을 나누어 배치하니깐 뷰어화면의 절반이상을 가리지 않아서 많이 나아진것 같습니다.
세가지 모드만 지원하던 색설정을 아예 독립된 탭으로 빼면서 좀더 다양한 색상을 지원할 수 있도록 했습니다.
만일 설정공간이 부족해진다면 흑백/사용자색상 두개로 압축해서 색상탭을 없애고 글꼴탭에 넣어버릴지도 모르겠습니다.

2페이지 출력(분할모드), 한자->한글 출력등 추가된 기능들이 늘어남에 따라 설정창에 여유가 없어졌습니다.
곰곰히 생각하다가, 설정창 배치를 바꿔보기로 합니다.
설정항목이 2개밖에 없는 TTS는 글꼴/효과에 옮겨, 설정탭의 화면에 여유가 생겼습니다.
이 부분은 앞으로 추가될 설정항목들이 자리를 차지하게 되겠지요.
다만 글꼴에서 새롭게 추가된 야놀자 야체는 제거해야할 것 같습니다.
헬바바님께서 의견주신 사용자글꼴을 지원하려면 설정창이 필요한데, 도저히 설정화면에 여유공간이 없습니다.
잘 사용하지 않을 것 같은 야놀자 야체를 제거하고, 그자리에 사용자 글꼴을 설정하는 기능을 넣으면 될 것 같네요.

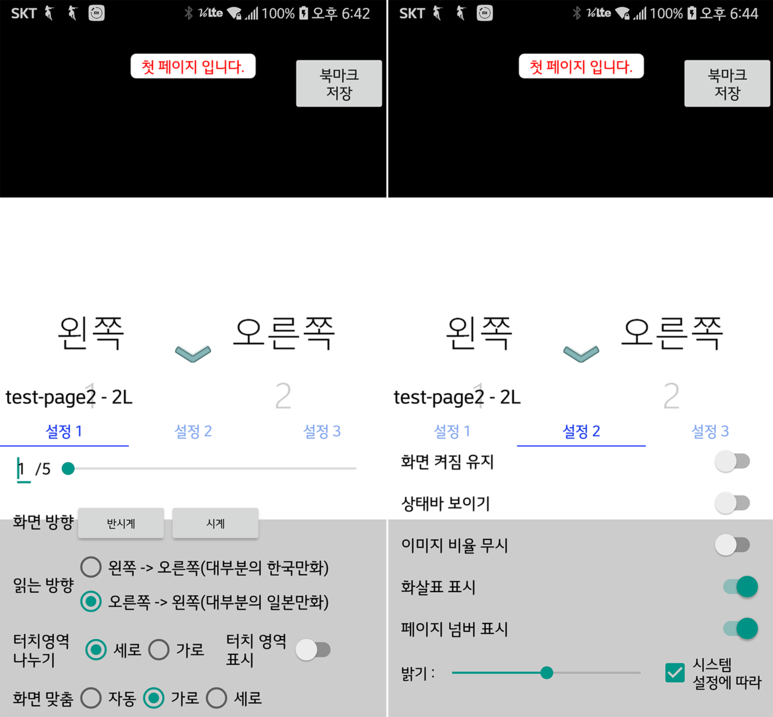
[놈팽이뷰어]라는 만화뷰어 앱을 발견했습니다.
탭을 터치해야만 각 설정 항목으로 이동할 수 있던 이지뷰어와는 달리, 놈팽이뷰어의 설정창은 좌우로 스와이프해서 설정창을 이동할 수 있어 무척 편리하더군요.
이지뷰어에도 스와이프 기능을 추가해봅니다.
확실히 탭만 클릭할때와는 달리 좌우로 스와이프하면서 항목을 선택할 수 있으니 많이 편해진 것 같습니다.
스와이프기능 외에도, 놈팽이뷰어의 [오른쪽->왼쪽 (대부분의 일본만화)] <== 이 부분이 정말 마음에 듭니다.
이지뷰어에도 왼쪽->오른쪽 보기 대신, [오른쪽->왼쪽 (대부분의 일본만화)]로 바꾸면 좀더 알기 쉬울 것 같은데...
욕심은 나지만 여유공간이 없어서 할 수가 없습니다. ㅠ.ㅠ
복잡한 이지뷰어 설정창과는 달리, 놈팽이뷰어는 단순명료하게 설정창을 구현해냈습니다.
깔끔하기도 하고, 그렇다고 필요한 기능이 없는 것도 아니고...
개발자의 역량이 돋보이는 부분입니다.
몇가지 기능만 추가되면 정말 괜찮은 앱이 될 것 같습니다.
- 이지뷰어 모바일앱 기능 개발과정
모바일 앱 프로그래밍 공부 시작하기 (2019.03.23)
집사람 덕분에 시작한 모바일 앱 프로그래밍 공부 상황을 올려봅니다. 조금씩 조금씩 배우고 알아가고.. 하는 상황을 알 수 있는 추억이 되지 않을까 합니다. 2주일전 집사람이 뜬금없이 아들녀석 영어공부시킨다..
ezne.tistory.com
모바일 앱 프로그래밍 공부 5일째 - 이지뷰어 앱만들기 (2019.03.23)
이지뷰어 앱 만들기 집사람이 요청한 영어단어앱을 만지작거리다보니, 이제 대충 안드로이드 개발툴도 익숙해진 것 같습니다. 그러다보니 조금씩 간덩이가 커지기 시작하는군요. 흠... 이지뷰어도 모바일앱으로 한..
ezne.tistory.com
모바일 앱 프로그래밍 공부 7일째 - 이지뷰어 앱만들기 (2019.03.24)
이지뷰어 앱 만들기 다른 모바일앱에서는 조합형을 지원하지 않길래, 내친김에 조합형 문서도 읽을 수 있도록 했습니다. 아랍어랑 일본어도 테스트해봤는데 잘되네요. ^^ 모바일용 이지뷰어 앱을 만들기 시작한지..
ezne.tistory.com
모바일 앱 프로그래밍 공부 10일째 - 이지뷰어 앱만들기 (2019.04.05)
그때그때 글을 올렸어야 하는데 귀차니즘때문에 몰아서 올리게 되는군요. 텍스트 뷰어에 필요한 기능들은 어느정도 구현된 것 같습니다. 전자책 EPUB문서도 방금 지원했고... 만들다 보니 욕심이 생기는군요. 파일..
ezne.tistory.com
모바일 앱 프로그래밍 공부 14일째 - 이지뷰어 앱만들기 (2019.04.05)
이지뷰어 앱 만들기 그때그때 글을 올렸어야 하는데 귀차니즘때문에 몰아서 올리게 되는군요. 텍스트 뷰어에 필요한 기능들은 어느정도 구현된 것 같습니다. 전자책 EPUB문서도 방금 지원했고... 이제 남은 것은..
ezne.tistory.com
모바일 앱 프로그래밍 공부 4주째 - 이지뷰어 앱만들기 (2019.04.24)
이지뷰어 앱 만들기 원래 지지난주에 올렸어야 하는데, 갑자기 게으름병이 도져서 이제서야 올리게 되네요. 2주동안 구현한 기능들 . TTS로 읽어주기 . 검색기능 - 파일명/파일내용/파일+내용으로 검색할 수 있습..
ezne.tistory.com
- 이지뷰어 모바일앱 다운로드
이지뷰어-만화/소설/텍스트/PDF/루비/후리가나 뷰어 - Google Play 앱
★ 특징 ✔️ 모든 것이 자동입니다. 이미지를 자동으로 판단하여 1장 또는 2장으로 분할하거나, 웹툰모드로 보여줍니다. 이미지에 따라서 분할모드를 계속 변경해야하는 불편함이 없습니다. ✔️ 원터치 실행 특정 기능 또는 설정을 변경하기 위해서 여러번 터치할 필요가 없습니다. 최소한의 터치로 기능을 조작할 수 있어 편리합니다. ✔️ 빠른 속도 100메가짜리 텍스트 문서도 빠른속도로 불러옵니다. 글자크기/줄간격을 변경시 먹통이 되지 않습니다. ✔️ 전자책 모드
play.google.com
미니뷰어-소설/텍스트/루비/후리가나 뷰어,이지뷰어 - Google Play 앱
💎 미니뷰어는 기능제한이 전혀 없습니다. 💎 ♥ 만화/이미지 뷰어 기능이 필요하시면 이지뷰어를 사용해주세요. ★ 특징 ✔️ 원터치 실행 특정 기능 또는 설정을 변경하기 위해서 여러번 터치할 필요가 없습니다. 최소한의 터치로 기능을 조작할 수 있어 편리합니다. ✔️ 빠른 속도 100메가짜리 텍스트 문서도 빠른속도로 불러옵니다. 글자크기/줄간격을 변경시 먹통이 되지 않습니다. ✔️ 전자책 모드 지원 전자책 (EPUB,CBZ,CBR)을 바로 읽어 볼 수 있으며
play.google.com
쪼꼬미 - 만화/사진/PDF뷰어,이지뷰어 - Google Play 앱
이지뷰어 쪼꼬미는 저용량/저성능 스마트폰에서 사용할 수 있도록 최적화하여, 4MB의 작은 크기로 빠르고 강력한 기능을 지원합니다. ♥ 소설/텍스트 뷰어 기능이 필요하시면 이지뷰어를 사용해주세요. ★ 특징 ✔️ 모든 것이 자동입니다. 이미지를 자동으로 판단하여 1장 또는 2장으로 분할하거나, 웹툰모드로 보여줍니다. 이미지에 따라서 분할모드를 계속 변경해야하는 불편함이 없습니다. ✔️ 원터치 실행 특정 기능 또는 설정을 변경하기 위해서 여러번 터치할 필요가
play.google.com



